あなたのWEBサイトは「スマホ」に最適化されてますか?
| WEBサイト各種をスマートフォンへ最適化する! |
JRや地下鉄の駅で、ショッピングセンターの館内で、あらゆる場所で、タッチパネルを指で操作する光景を目にするようになっています。
そうです!時代は「スマホ全盛期まっさかり」です!
そもそも、
会社や自宅に戻って、パソコンからネットへアクセスすればよいのに、なぜ、スマホを使って「たった今」画面に目を通すのか?を考えたことがありますか?
言い方を変えれば、
お客様は何が知りたくて、「たった今」スマホからあなたのWEBサイトへアクセスしてくるのでしょうか?
そして、
スマホを使ったお客様の要望に、あなたのWEBサイトは応えていますか?
スマホ用に何も加工されていないWEBサイトは、スマホからアクセスするとこのように表示されます。

これは、通常のパソコン用サイトを縮小して表示しただけで、スマホからアクセスしてくるお客様の「たった今のリクエスト」に応えているとは言えません。
それでは、
お客様は何が知りたくて、「たった今」スマホからあなたのWEBサイトへアクセスしてくるのでしょうか?
飲食店を例にとると「下記のようなリクエスト」ではないかと思われます。
- 1. 営業時間
- 2. 電話番号
- 3. 定休日
- 4. 住所&MAP&交通機関&駐車場
- 5. 年末年始やお盆シーズンの営業案内
- 6. ランチメニュー(日替りや週替り)
- 7. 他のお客様は何をオーダーしてる?(ランキング的)
- 8. キャンペーンやってるかどうか?
- 9. 代表メニュー
- 10. おすすめメニュー
- 11. 感動や苦情の書き込み
このように、
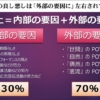
| 飲食店側がお客様へ伝えたい情報の優先順位と、 お客様が「たった今」スマホから知りたい情報とは、 少し異なるところが注目点 |
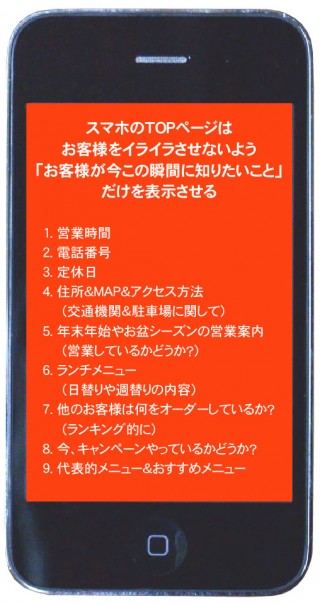
で、下記のようなTOP画面がスマホに表示されるのが、お客様のリクエストに応えているスマホ用のWEBサイト、ということになります。

普通のホームページ制作より、ずーっと簡単な作業ですので、1日も早く「スマホ対策」に取り組むことをおすすめします。
弊社の直営飲食店のWEBサイトも、iPhone用に準備してみましたので、参考サイトとしてご覧ください(必ずスマホからアクセスしてください)。
http://www.fuji-ya.jp/blog/
お問い合わせは、コチラから!