「改行の位置」 …スマホで読みやすいですか~?… あなたのブログ|ホームページ|Facebook

知ってる人は知ってる!
知らない人は 「なんじゃ・それ~?」 の
カタカナ言葉 (笑)
ホームページやインターネットを
何で見てますか?
… こんな質問に対して
最近は 「50%くらいの方」 が
【スマホで】と、答えます
ところが、ほとんどのホームページは
パソコンで見られることを想定して
制作 (デザイン) されていますので
そのデザインのまま
スマホから、ホームページを見ると
文字や画像が小さすぎて
何を書いているのか、ほとんど分かりません
このカタカナ言葉
【レスポンシブ・デザイン】です。
早いハナシが …
① 相手が、パソコンなのか
② 相手が、iPad などのタブレットなのか?
③ それとも相手が、iPhone などのスマホなのか?
それを自動的に判別して
① 用のデザイン画面
② 用のデザイン画面
③ 用のデザイン画面
3種類のうちから、最適な画面を表示させる!
… という仕組みのことです
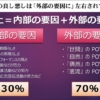
一見すると便利に見える仕組みには
あまり、ありがたくない、副作用もあるのです
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
そこで、アメブロ や Facebook などを
ほんの少しでも、自分の商売 (ビジネス) へ
活用されている方は、考えなくてはいけません
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
何を~?
パソコンでブログや記事を書く時の
【改行の位置】です
上記の 「そこで、アメブロ や ~」 で始まる
3行の文章ですが …
iPhone や Android などの 「スマホ」 では
下記のように 「バラバラ感」 満載で
表示されると思います (笑)
↓ ↓ ↓
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
そこで、アメブロ や Facebook
などを
ほんの少しでも、自分の商売 (ビジネス)
へ
活用されている方は、考えなくてはいけませ
ん
:::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::::
↑ ↑ ↑
改行の位置が
バラバラな文章になります (笑)
これは、スマホを 「縦づかい」 で、見たとき
1行に配置される文字数が 「17~20文字」
… だからです!
(文字サイズによって多少の違いあり)
ホームページやインターネットを
何で見てますか?
… こんな質問に対して
50%くらいの方が【スマホで】
… と、答える現代です
スマホ用の読みやすさを
簡単に考えてはいけないと思います
さっそく今日からでも
【改行の位置】… 少しご検討ください (笑)

登録~出勤~計算~明細まで … すべて 「自動化」
… スタッフ1人あたり 300円経費
● プレゼン 「元ストーリー」 創作力
● プレゼン・パフォーマンス力
● プレゼン・ファイル制作力
… いったい 「スマホのアプリ」 に
… 何が出来るのだろうかぁ~?
ご指定&ご要望の 「部分だけ」 での
「アメブロ・カスタマイズ=改造」 も
開始しました (※2015年9月~)
ご指定の 「一部分だけ」 を
カスタマイズ=改造したい方は (ご予算=数千円で)
:::::::::::::::::::::::::::::::::::::::::::::::::::
② ご自分の 「アメブロ」 を
まるで 「ホームページのように」
フルでカスタマイズ=改造したい方は …
:::::::::::::::::::::::::::::::::::::::::::::::::::
③ ブログを、どのように書けば良いか?
いま以上に勉強されたい方 は …
(タイトル|本文|写真|レイアウト
アクセスを上げる|他サービスとの連携 など)