そもそも、ホームページの … 「レスポンシブ・デザイン」 って、何~?

良く言われている …
★ レスポンシブ・デザインについて
そもそも、ホームページの …
「レスポンシブ・デザイン」 って、何~?
今さら人には聞けない方々のために (笑)
ご自分のホームページやブログなどを
見にきていただいた方々が
◎ パソコンで見ているのか?
◎ iPad など、タブレットで見ているのか?
◎ iPhone|Android など
スマホで見ているのか?
これを 「自動的に判断」 して
◎ 表示させる画面を変える
◎ 違う画面を表示させる
… そんな 「仕組み」 のことです!
… と言うと~
パソコンの大画面表示を
スマホの小さな画面で見ることになると
そのまま見れば
もちろん、画像は小さくなり
文字も小さくなり (読めないほど)
とても、見続けることは困難です (笑)
そこで …
もし、ホームページを
見に来ていただいたお相手が
「スマホだった」 場合は …
① 大きな画像を、スマホサイズに
② 文字サイズを大きくして
③ 横並びのレイアウトを縦並びに替えて
しかも、これらを 「自動的に行なっちゃう」
それが 「レスポンシブ・デザイン」 です!
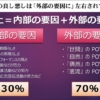
このコラムの 「画像」 を、ご覧ください!
パソコンで見ると
「横並びに3枚」 表示されている
「青色の画像」 が …
スマホで見ると
「縦並び」 に、表示される!
これを 「自動的に」 動かしてしまう
そんな 「仕組み」 なのです
60%以上の方々が
スマホでホームページを見ている!
… と、言われています
ということで
この 「レスポンシブ・デザイン」 が
約1年半ほど前から
世の中では主流となってきているわけです。
しか~し (笑)
レスポンシブ・デザインには
「重大な欠点」 そして 「弱点」 があるのです!
ということで …
「レスポンシブ・デザイン」 を
さらに 「進化させた」 …
ちょっと手間はかかりますが …
ハイブリッドなデザインが
これからの主流となって行くと思われます。
この続きは、近日中に (笑)
● プレゼン 「元ストーリー」 創作力
● プレゼン・パフォーマンス力
● プレゼン・ファイル制作力
… いったい 「スマホのアプリ」 に
… 何が出来るのだろうかぁ~?
ご指定&ご要望の 「部分だけ」 での
「アメブロ・カスタマイズ=改造」 も
開始しました (※2015年9月~)
ご指定の 「一部分だけ」 を
カスタマイズ=改造したい方は (ご予算=数千円で)
:::::::::::::::::::::::::::::::::::::::::::::::::::
② ご自分の 「アメブロ」 を
まるで 「ホームページのように」
フルでカスタマイズ=改造したい方は …
:::::::::::::::::::::::::::::::::::::::::::::::::::
③ ブログを、どのように書けば良いか?
いま以上に勉強されたい方 は …
(タイトル|本文|写真|レイアウト
アクセスを上げる|他サービスとの連携 など)